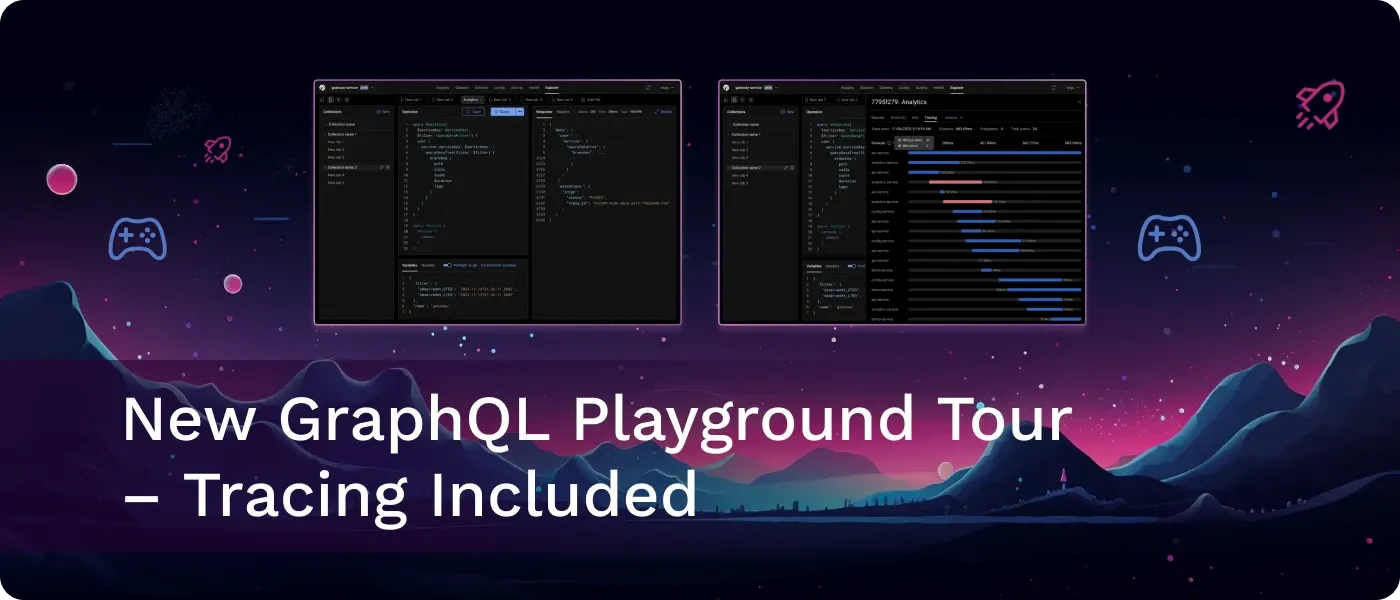
New GraphQL Playground Tour — Tracing Included

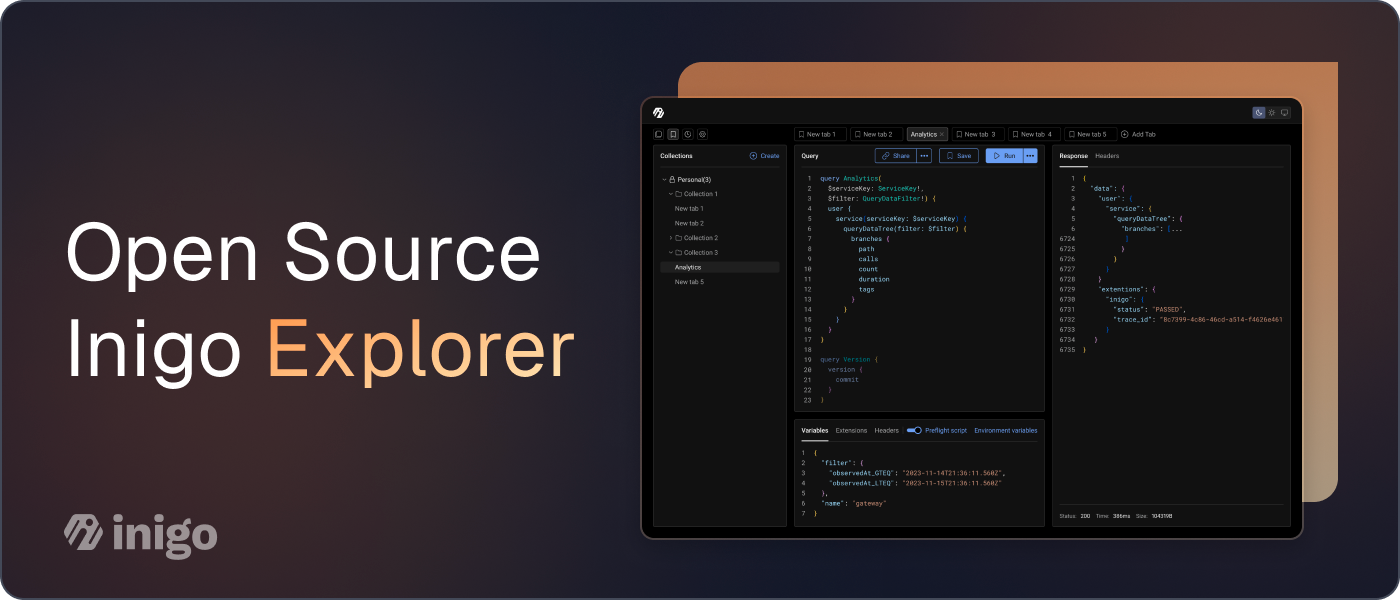
The Inigo GraphQL platform continually evolves, pushing the boundaries of innovation. We're excited to announce the launch of Explorer, our upgraded GraphQL playground within Inigo. Explorer brings feature parity with other popular web-based GraphQL playgrounds with the following features:
- Query schema navigation
- Query validation
- Query execution history
- Auto-insertion of variables from a query
- Preflight scripts
- Query collections with the ability to save and share queries
Also, Explorer brings some unique capabilities:
- Integrated observability, including real-time metrics and traces
- Single interface for both supergraphs and subgraphs
- Tight integration makes exploration of GraphQL data from Explorer easy
- Works with any GraphQL gateway or server
Next, let’s take a brief tour of Explorer and its capabilities.

Explorer Tour
1. Easily Build a Valid Query Using Your Schema
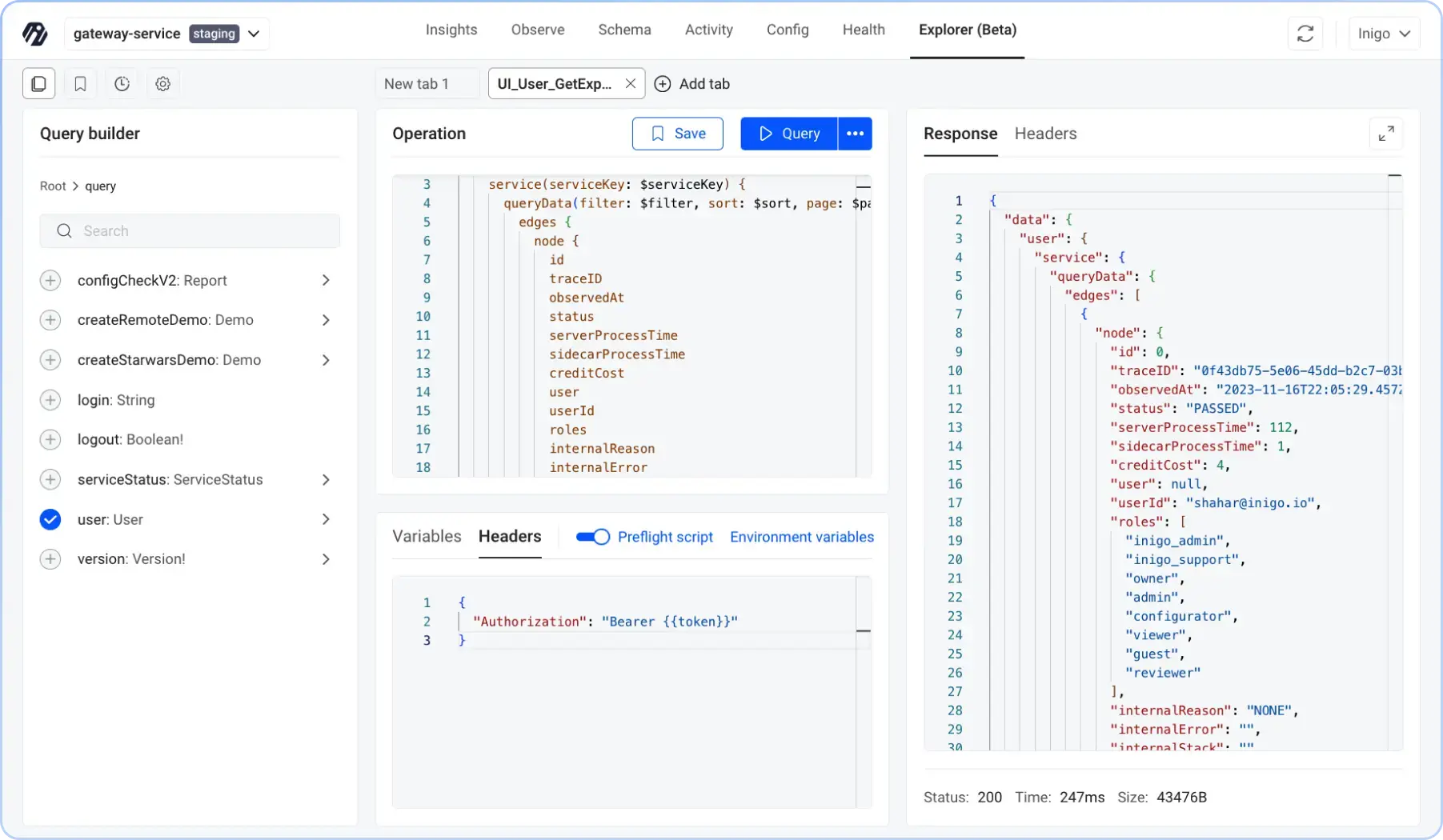
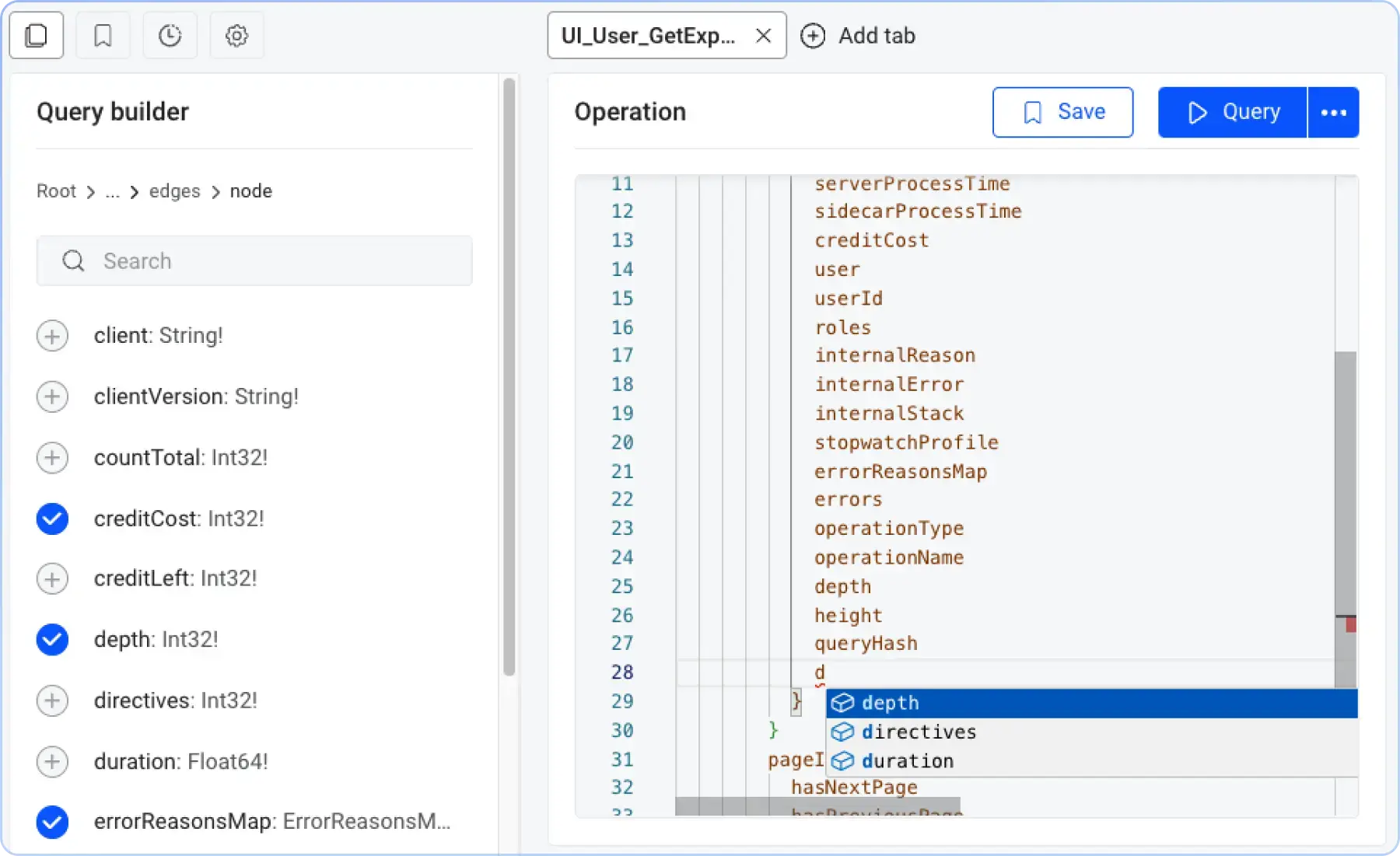
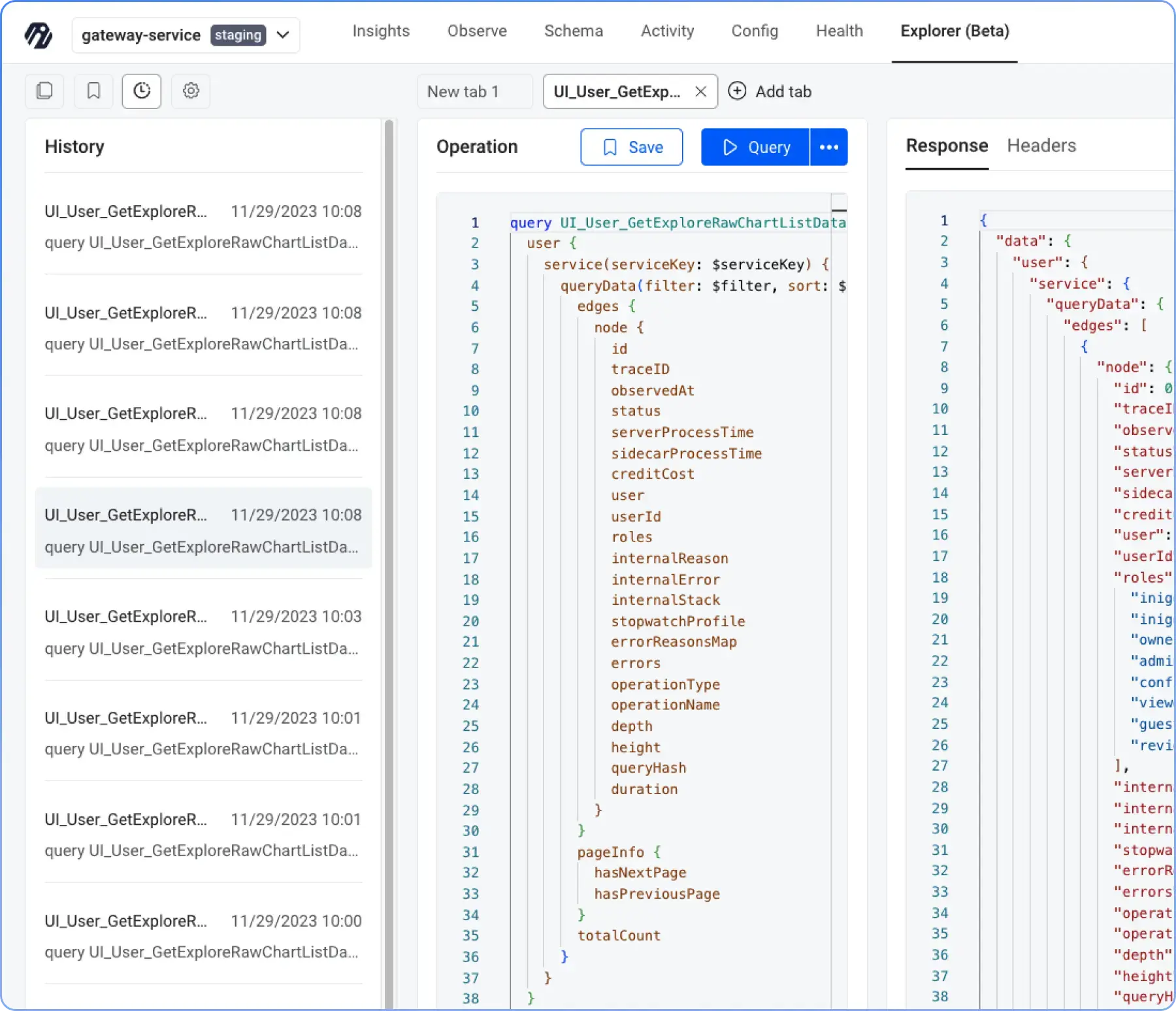
Once your GraphQL server or gateway is connected and your Connection Settings are set up, Explorer will automatically provide your schema in the left hand pane. As you build a query, you can select or deselect fields to quickly build your query. Additionally, auto-complete with a popup menu is also available as you type in the editor.

2. Auto-Insertion of Variables
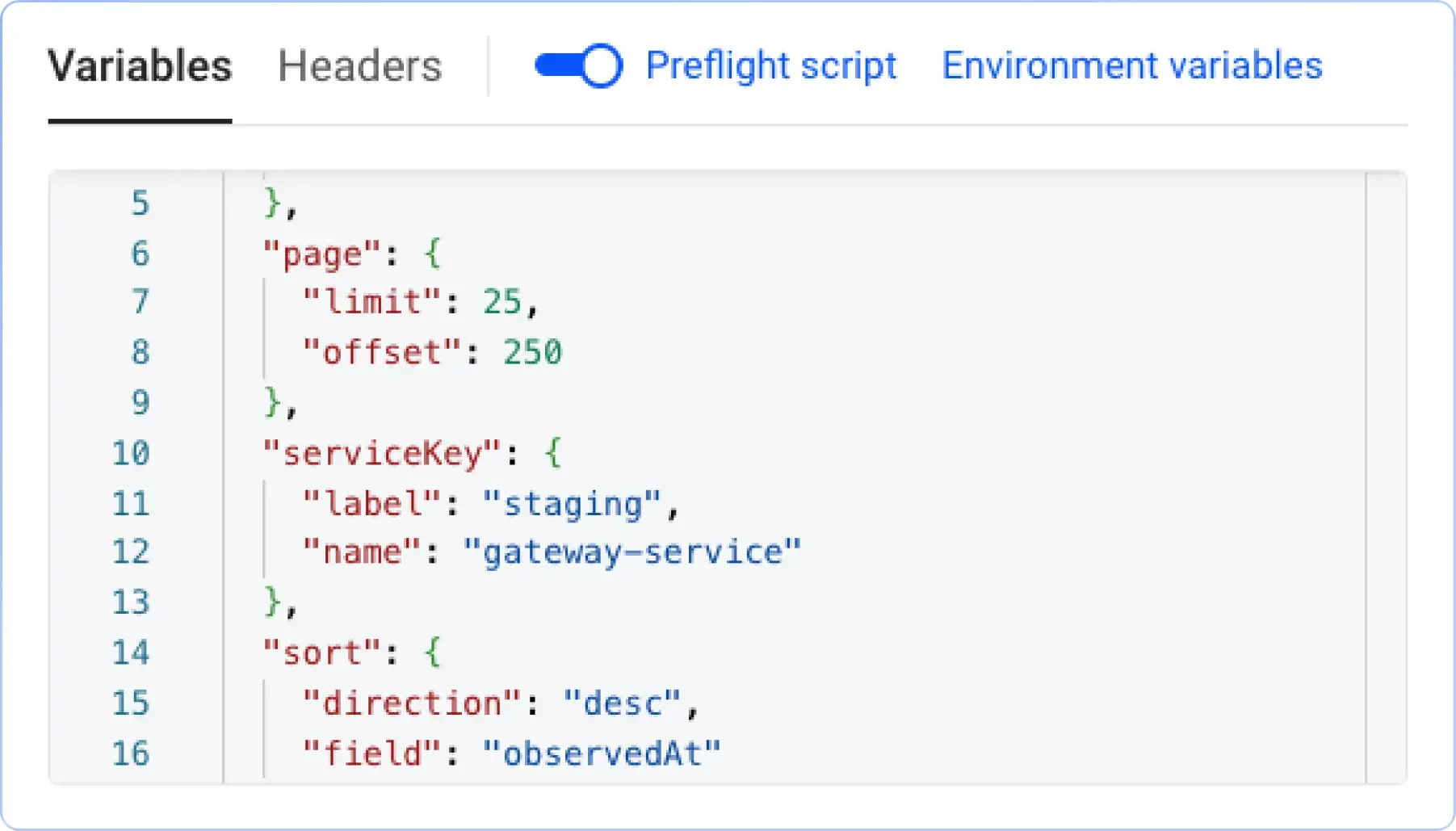
Additionally, if an operation requires variables, Explorer will automatically add the variables you need to the Variables section. You can then easily fill in the values as desired. This saves the manual copying and pasting of the variables from the query.

3. Query Collections
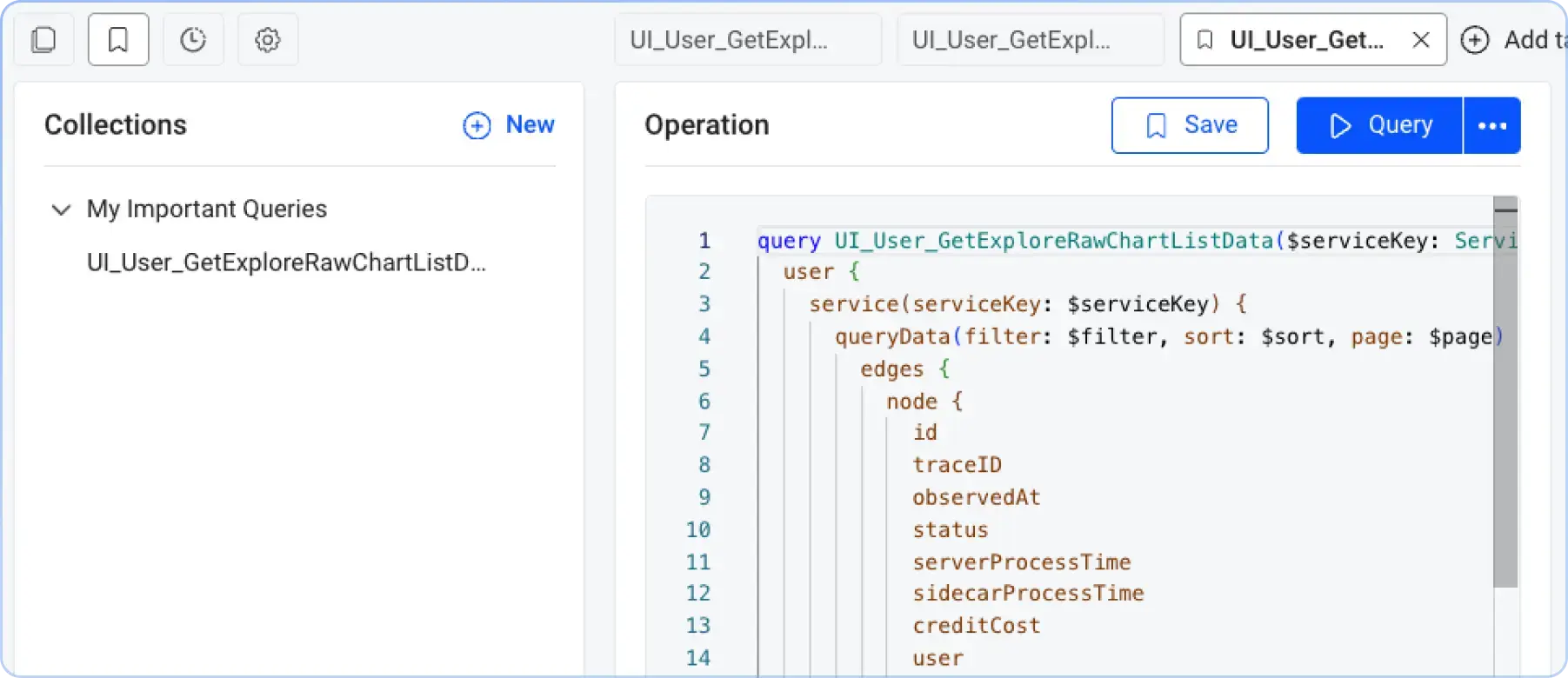
Having a core set of GraphQL queries that you need for testing or debugging purposes is common. Explorer lets you create Collections of queries that are saved and organized for persistent use.

4. Query Execution History
Explorer will maintain a history of your queries and resulting responses. Rest assured: This data is stored locally in your browser, not in Inigo, so potentially sensitive data from the responses is not stored in the cloud. You can also execute a query captured in the History again.

5. Preflight Script
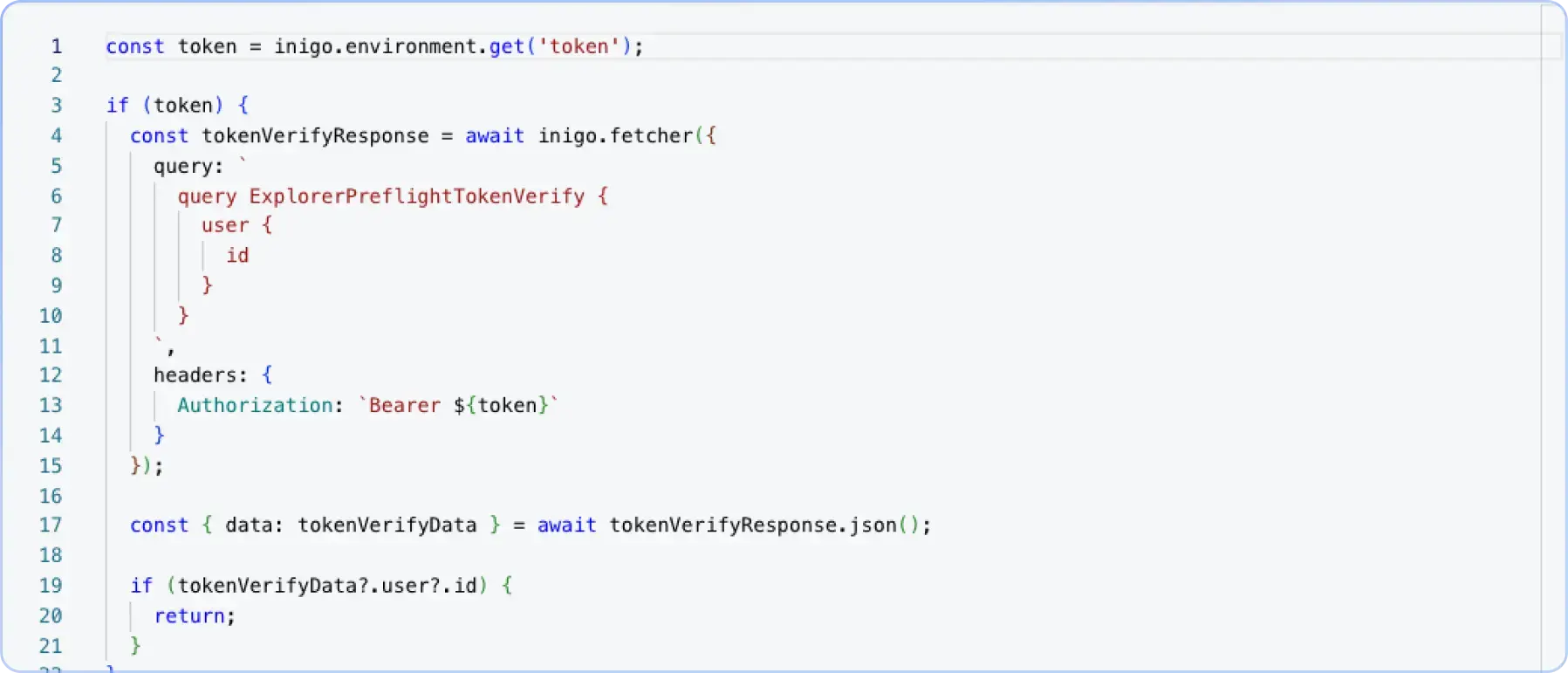
If you need to execute queries against a secured GraphQL endpoint that requires authentication, Explorer supports Preflight Scripts that allow you to execute the JavaScript code you need to authenticate and store a token that can be used directly within Explorer.

6. Tracing Capabilities
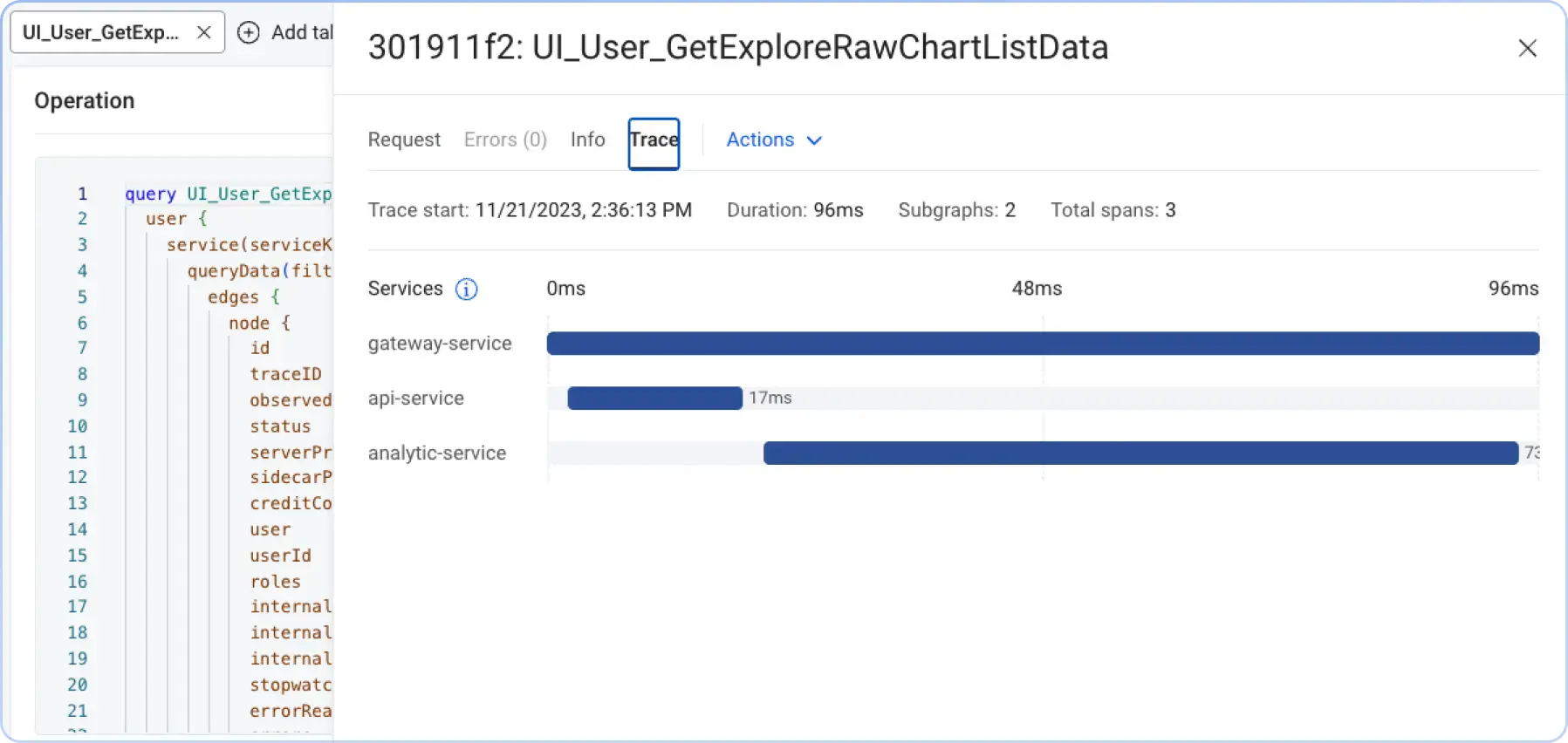
Since Explorer works with supergraphs and subgraphs, you can directly use the query Operation Details and see how the query is traced from the supergraph to the subgraphs. This allows you to understand how the query is executed from the gateway and how the federated query is performing.

Conclusion
Inigo’s Explorer improves the essential GraphQL playground features with innovative features and a unified interface. Inigo Explorer’s focus on streamlining workflows through advanced tracing capabilities and a consolidated workspace for query management can help make developers more productive. We plan to continue adding additional features to Explorer and would love your feedback on how Explorer could be further improved!
Ready to take the next steps with Inigo? You can:
- Get started for free at app.inigo.io
- Book a demo today at inigo.io/demo
- Ask questions on our Slack channel
- Check out our Explorer documentation